با سلام خدمت دوستان گرامی
پوسته دیجی نسیم ، یک پوسته فروشگاهی شبیه دیجی کالا می باشد که سعی کرده ایم اکثر ابزار های کاربردی این سایت را درون پوسته طراحی کنیم
توجه : پوسته دیجی نسیم تمامی کد ها از پایه طراحی شده و هیچ گونه کپی برداری از سایت دیجی کالا نشده است فقط شکل ظاهری آن مانند سایت دیجی کالا می باشد
این پوسته حتما باید بر روی سیستم مدیریت محتوای وردپرس نصب گردد.
برخی از امکانات پوسته
- ظاهری جذاب
- ریسپانسو در تمامی پنلت فرم ها
- امنیت بالا
- امکانات و آپشن ها کاربردی
- افزودن کادر پیشنهاد ویژه و استفاده از تنظیمات و امکانات خاص
- اسلایدر زیبا و ریسپانسیو
- امکان اضافه کردن بنر و تصاویر و لینک دار کردن آنها
- اضافه کردن اطلاعات تماس ، آدرس و ….
- کادر پیشنهاد ویژه با تمامی امکانات
- امکان معرفی کانال تلگرام
- مقایسه کالاها
- لیست علاقه مندی ها
- امکان مقایسه بین ویژگی های کالا ها
- نمایش تصویر کالا ها به صورت اسلایدی
- اسلایدر نمایش محصولات
- اسلایدر نمایش مخصولات مرتبط
- انبار داری
- امکان مدیریت موجودی کالا ، تخفیفات و…
- امکان ایجاد فروشندگان برای هر محصول و نمایش قیمت های هر فروشنده
- صفحه توضیحات اختصاصی برای هر کالا
- امکان ایجاد صفحات برای مقالات ، آگهی ها و بلاگ
- و بسیاری از امکانات دیگر…
اولین مرحله برای درست کردن یک سایت فروشگاهی خرید هاست و دامین می باشد.
بنا به تجربه ی خوبی که با شرکت نت افراز داشته ایم ما این شرکت را به شما پیشنهاد می دهیم
http://www.netafraz.com
بعد از ورود به سایت از فهرست ها “میزبانی وب > میزبانی وب فرانسه” را انتخاب کنید. “سرویس برنزی” برای استارت کار می تواند برای شما گزینه ی مناسبی باشد.
توجه داشته باشید که اگر غیر از این هاستینگ ، هاستنیگ دیگری رو خریداری کردیند بهتر که لینوکسی باشد.
پس از خرید هاست و دامین حال باید وردپرس را نصب کنید
برخی از آموزش های عمومی را از سایت همیاروردپرس به صورت لینک دار به شما نمایش داده شده است.
تشکر می کنیم از سایت همیار وردپرس یه خاطر آموزش های جامع و خوبشان.
آموزش نصب وردپرس
برای آموزش نصب وردپرس در دایرکت ادمین اینجا کلیک کنید
پس از نصب وردپرس حال موقع نصب پوسته دیجی نسیم می باشد.
به مدیریت وردپرس رفته و از قسمت نمایش > پوسته ها>افزودن پوسته تازه و در صفحه ای که باز می شود در قسمت بالا برگزاری پوسته را بزنید حال فایل diginasim.zip را آپلود کنید و صبرکنید تا پوسته نصب شود و در نهایت روی گزینه فعال کردن کلیک کنید تا پوسته فعال شود.
حال پوسته شما نصب شده است در اینجا یک سری تنظیمات را باید بر روی وردپرس خود انجام دهید تا تمامی صفحات به خوبی نمایش داده شود.
(توجه داشته باشید در صورت تنظیم نادرست وردپرس هنگام نمایش سایت با یک صفحه خالی مواجه خواهید شد)
به قسمت برگه ها بروید روی افزودن برگه کلیک کنید در صفحه جدید در کادر عنوان را اینجا وارد کنید، صفحه اصلی را تایپ کنید به قسمت سمت چپ همان صفحه بر روی کادر ویژگی های برگه بیایید بر روی زبانه قالب کلیک کنید و گزینه صفحه اصلی را انتخاب کنید و در نهایت روی گزینه بروز رسانی کلیک کنید تا تمامی تغییرات اعمال شود. به صفحه اصلی سایت خود بروید یک صفحه با چند نوشته و کادر های خالی به شما نمایش داده می شود در صورتی که این صفحه را مشاهده نمیکنید یک بازنگری بر روی این قسمت آموزش داشته باشید.
نصب افزونه های فروشگاهی
در این مرحله شما باید برای فعال سازی فروشگاه خود افزونه ووکامرس و چند افزونه تکمیل کننده آن را نصب کنید برای این کار در صفحه مدیریت وردپرس بر روی گزینه افزونه ها بیایید و روی افزودن کلیک کنید در قسمت بالا سمت راست کادری که داخل آن نوشته شده جستجوی افزونه ها …. ، روی آن کلیک کنید و کلمه WooCommerce را به صورت انگلیسی تایپ کنید و enter را بزنید تا افزونه را جستجو کند.

بر روی هم اکنون نصب کن کلیک کنید تا افزونه نصب شود
برای آموزش کامل افزونه ووکامرس اینجا کلیک کنید
*پس از نصب ووکامرس باید دو افزونه دیگر را نصب کنید تا قسمت فروشگاهی شما کامل شود
به صفحه افزودن افزونه ها بروید کلمه YITH Woocommerce Wishlist را جستجو کنید تا کادر افزونه ظاهر شود

بر روی گزینه هم اکنون نصب کن کلیک کنید تا افزونه علاقه مندی وردپرس نصب شود و صبر کنید تا افزونه نصب شود و آن را فعال سازی کنید.
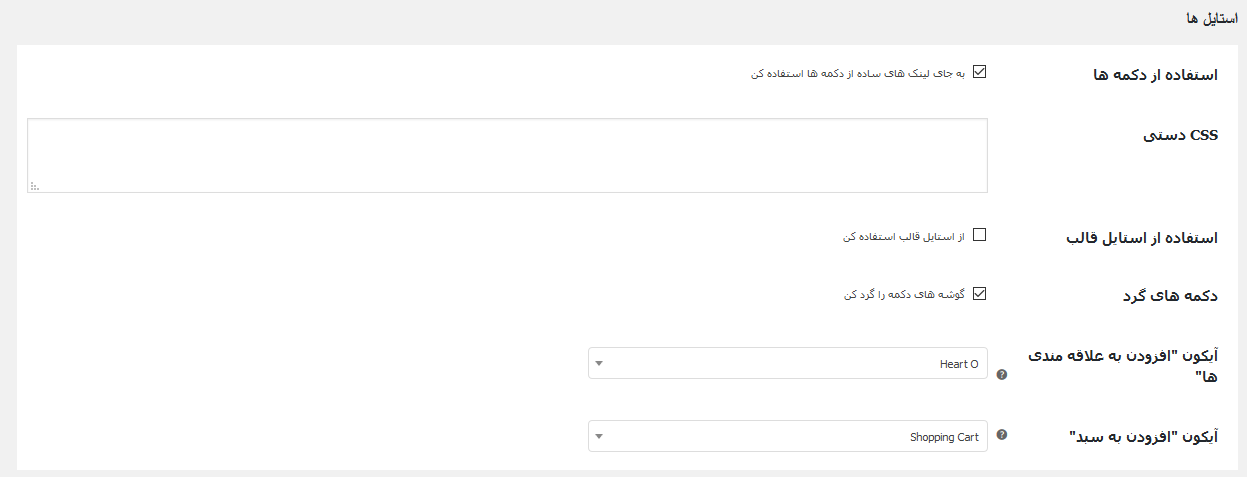
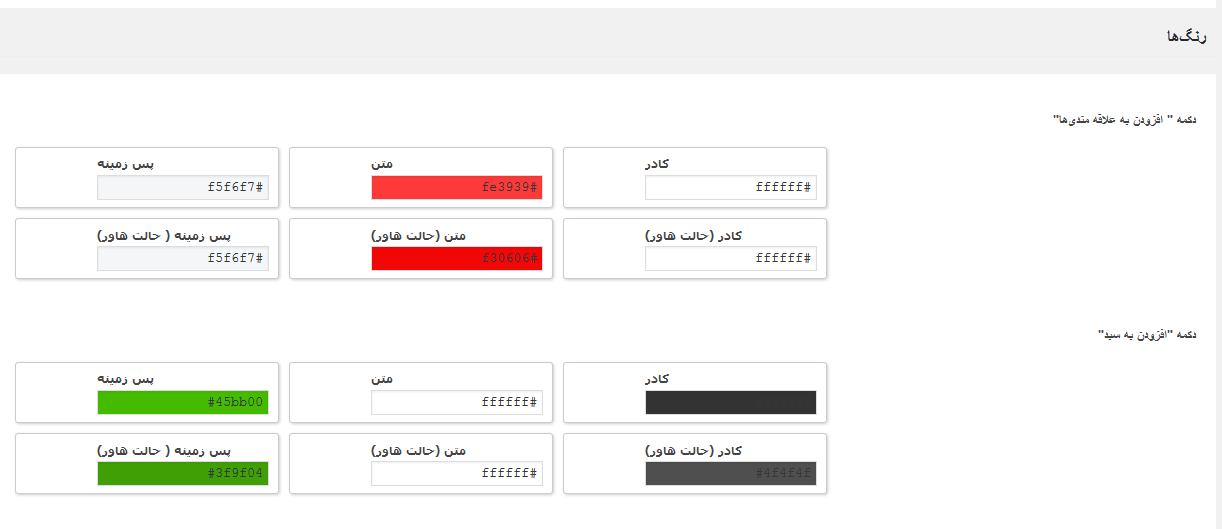
در افزونه علاقه مندی ها بک سری تغییرات را باید اعمال کنید تا این افزونه با پوسته هماهنگی داشته باشد به صفحه مدیریت وردپرس رفته در قسمت سمت راست روی گزینه YITH Plugins کلیک کنیدبر روی علاقه مندی کلیک کنید تا صفحه تنظیمات باز شد بر روی زبانه موقعیت کلیک کنید و گزینه شورت کد را انتخاب نمایید به قسمت پایین صفحه بیایید و بر روی دکمه Save changes کلیک کنید تا تغییرات ذخیره شود تنظیمات دیگر را هم می توانید به سلیقه خود تغییر دهید ولی بهتر است که بذارید به صورت پیش فرض باشد در تب رنگ ها می توانید استایل یا رنگ صفحه علاقه مندی را عوض کنید


تغییرات را مطابق تصاویر تغییر دهید و در نهایت save changes را بزنید تا ذخیره شود.
*حال آخرین افزونه فروشگاهی مقایسه را نصب کنید با مجددا به صفحه نصب افزونه ها بروید و کلمه YITH WooCommerce Compare
را تایپ کنید صبر کنید تا کادر افزونه ظاهر شود

افزونه رانصب کرده سپس آن را فعال سازی کنید
آموزش ساختار صفحه اصلی سایت
ساختار صفحه اصلی پوسته همانند سایت دیجی کالا می باشد شما می توانید از تمامی امکانات دیجی کالا در این پوسته استفاده بکنید.
برای استفاده از امکانات پوسته در صفحه وردپرس در قسمت پایین گزینه ای هست به نام دیجی نسیم بر روی آن کلیک کنید تا صفحه تنظیمات باز شود

صفحه تنظیمات دارای ۴ قسمت کلی می باشد
- سربرگ
- صفحه اصلی
- سایدبار
- پابرگ

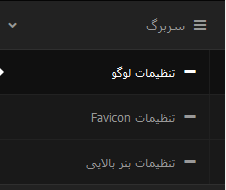
سربرگ
زیر دسته سر برگ سه قسمت می باشد
- تنظیمات لوگو
- تنظیمات Favicon
- تنظیمات بنر بالایی

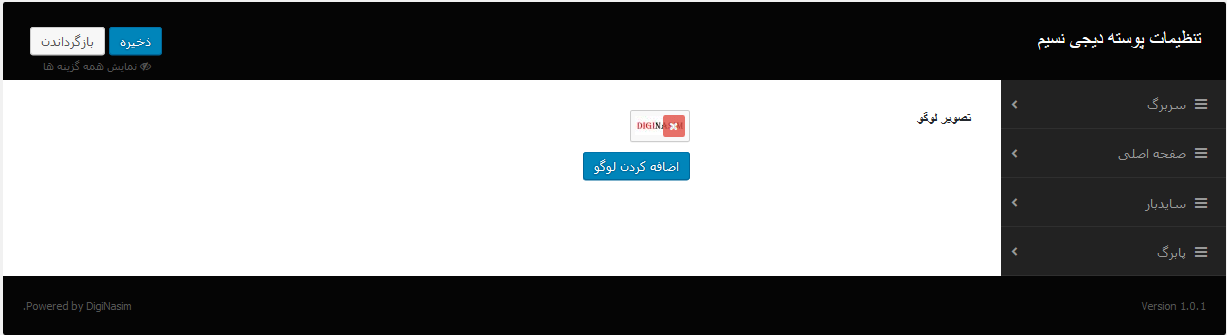
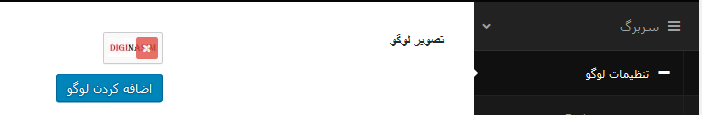
تنظیمات لوگو
در این قسمت شما می توانید لوگوی سایت خود را اضافه نمایید و دکمخ دخیره را بزنید.
برای نمایش بهتر لوگو سایز آن را ۱۸۵*۸۵ پیکسل قرار دهید

تنظیمات Favicon
در این قسمت می توانید تصویر Favicon را وارد نمایید
(کوتاهشدهٔ favorites icon) یک آیکون بسیار کوچک (۱۶در۱۶ یا ۳۲در۳۲ یا ۶۴در۶۴ پیکسل) تخصیص داده شده به صفحات و وب گاههای اینترنتی است. مرورگر هنگام نمایش آن صفحه یا وب گاه، فاوآیکن مربوط به آن را نیز در کنار نشانی اش در مستطیل آدرس نمایش میدهد. فاویکون در محل نمایش Bookmarkها نیز در کنار نام صفحه نشان داده میشود.
![]()
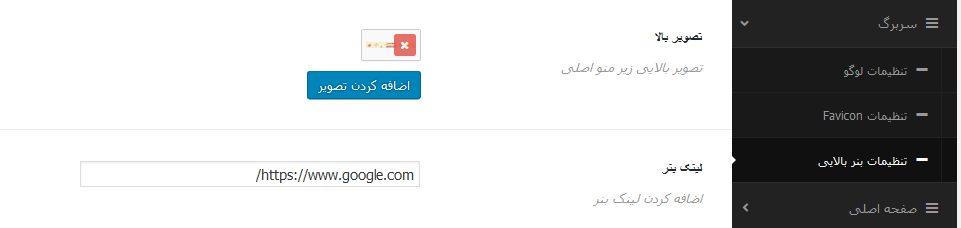
تنظیمات بنر بالایی
شما می توانید به تصویری بزرگی در قسمت بالایی صفحه بیاندازید

از قسمت لینک بنر شما می توانید تصویر خود را لینک دار بکنید ختما توجه داشته باشید که در ابتدای لینک https://wwwبگذارید در غیر این صورت تصویر لینک دار نمیشود
ابعاد بنر ۱۱۹۵ * ۱۳۵ میباشد
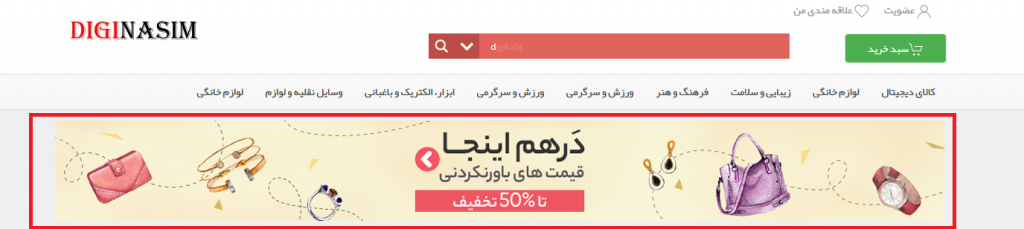
جایگاه بنر بالایی در صفحه اصلی

نصب افزونه جستجو
برای نمایش فیلد جستجو در سایت باید افزونه Ajax Search Lite را نصب کنید از قسمت افزودن ، افزونه را نصب و فعال سازی کنید در این افزونه دارای تنظیماتی زیادی می باشد که می توانید به سلیقه خود آنها را عوض کنید
برای آموزش افزونه جستجو اینجا کلیک کنید
تنظیمات صفحه اصلی

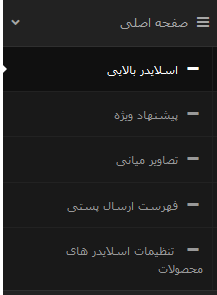
اسلایدر بالایی
این اسلایدر در بالا قرار گرفته است که می تواند ۵ عنوان محصول را به صورت اسلایدی نمایش دهد.
توجه داشته باشید که این اسلایدر برای زیبایی و ریسپانسیو ، بیشتر از ۵ محصول را نمی تواند نشان دهد.

حال به قسمت تنظیمات اسلایدر می پردازیم

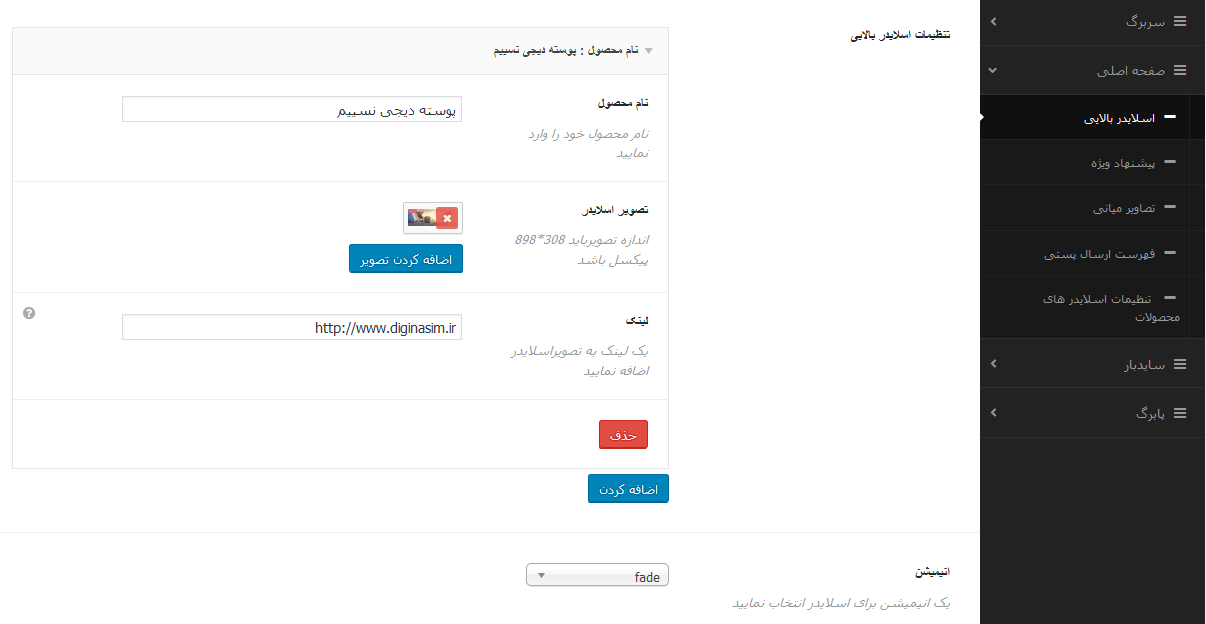
ابتدا بر روی دکمه اضافه کردن کلیک می کنیم و فیلد تنظیمات هر قسمت از اسلایدر باز می شود .
نام محصول : یک نامی را برای نمایش اسم زیر هر اسلایدر انتخاب کنید. در صورتی که نام بیشتر از ۲۵ کارکتر باشد مابقی کاراکتر ها به صورت نقطه چین نمایش داده می شود
تصویر اسلایدر : یک تصویر برای نمایش محصول انتخاب نمایید بهتر است ابعاد تصویر ۳۰۸*۸۹۸ پیکسل باشد.
لینک: تصویر خودر را لینک دار کنید در ابتدای لینک https://wwwبگذارید.
برای اضافه کردن تصویر های بعدی روی دکمه اضافه کردن کلیک کنید تا تنظیمات جدید باز شود.
انیمیشن : برای جابجا شدن تصویر می توایند انیمیشینی را اعمال نمایید
در انتها دکمه دخیره را بزنید.
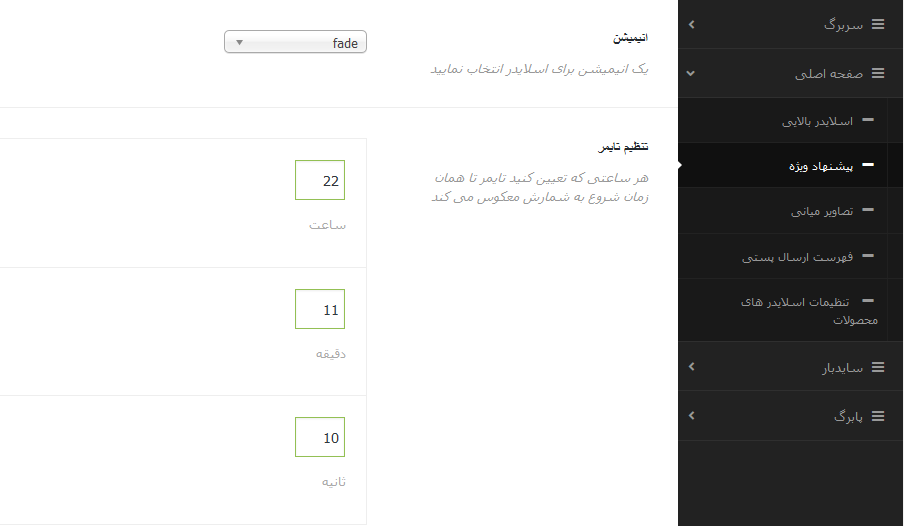
پیشنهاد ویژه
شما در این قست می توانید تنظیمات پیشنهاد ویژه را انجام دهید.

انیمشین : برای جابجا شدن محصولات می توانید یک انیمیشینی را اعمال نمایید.
تنظیم تایمر : برای تنظیم کردن تایمر پیشنها ویژه فقط کافی است ساعت پایان پیشنهاد را بنویسید اعداد ساعتی را بدرستی وارد کنید در صورتی که اعداد اشتباه وارد بشوند در قسمت نمایش پیشنهاد ویژه خطا نمایش داده می شود
برای اینکه محصولی در پیشنهاد ویژه قرار گیرد باید به محصولات سپس بر روی همه محصولات کلیک کنید در هر محصول ستاره تو خالی وجود دارد با کلیک بر روی ستاره می توانید آن را به قسمت پیشنهاد ویژه بفرستین.

برای خذف محصول از پیشنهاد ویژه بر روی ستاره کلیک کنید تا به صورت تو خالی ظاهر شود.
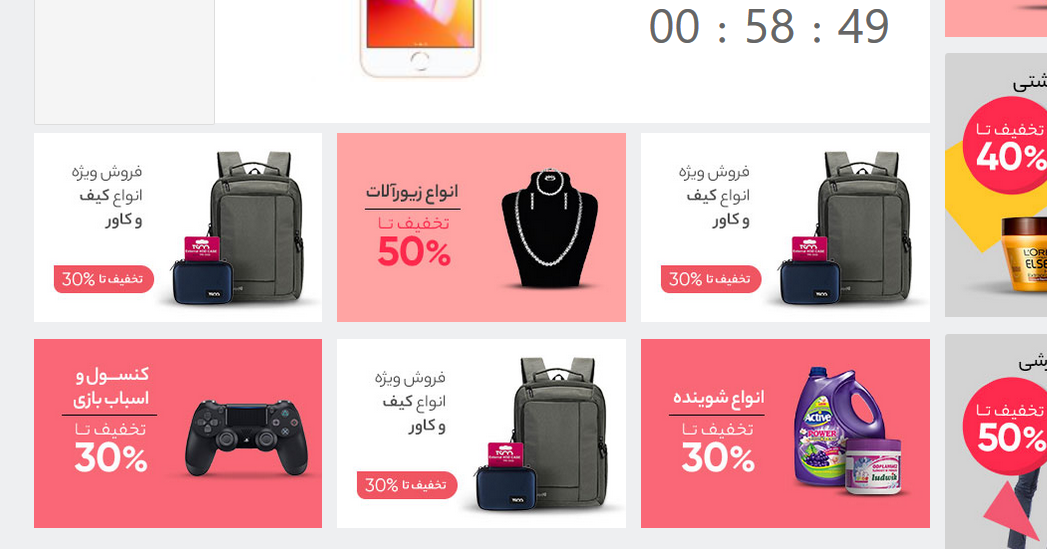
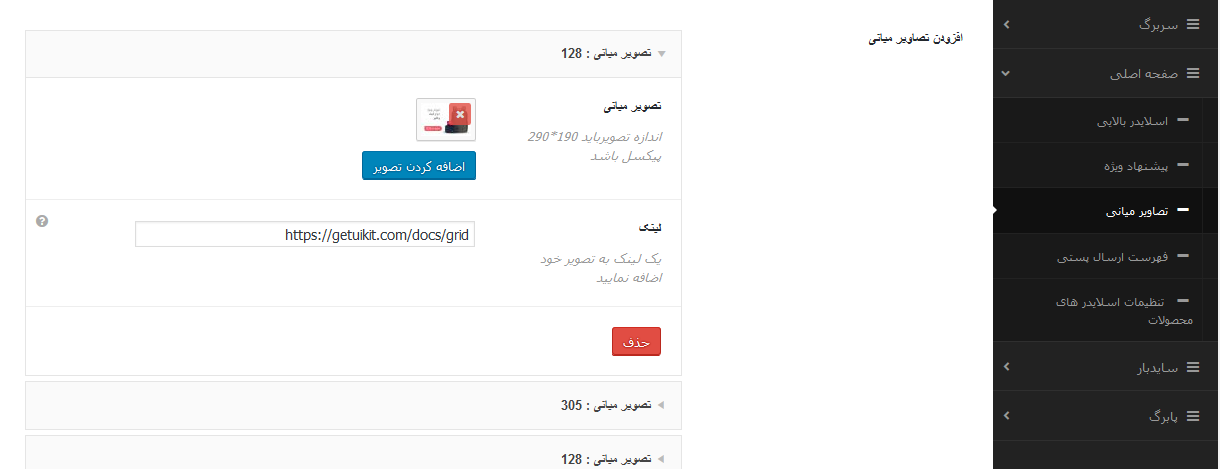
تصاویر میانی : تصاویری هستن که در قسمت زیرین پیشنهاد ویژه قرار گرفته اند.

تنظیمات تصاویر به صورت زیر می باشد.

ابتدا بر روی دکمه اضافه کردن کلیک می کنید تا فیلد تنظیمات باز شود در قسمت تصاویر تصویر خود را آپلود کنید . بهتر است اندازه تصویر ۱۹۰*۲۹۰ باشد و برای لینک دار کردن هر تصویر ، لینک را وارد نمایید در ابتدای لینک https://wwwبگذارید.
شما می توانید هر تعداد تصویر خواستین ، ایجاد نمایید و در آخر ذخیره نمایید .
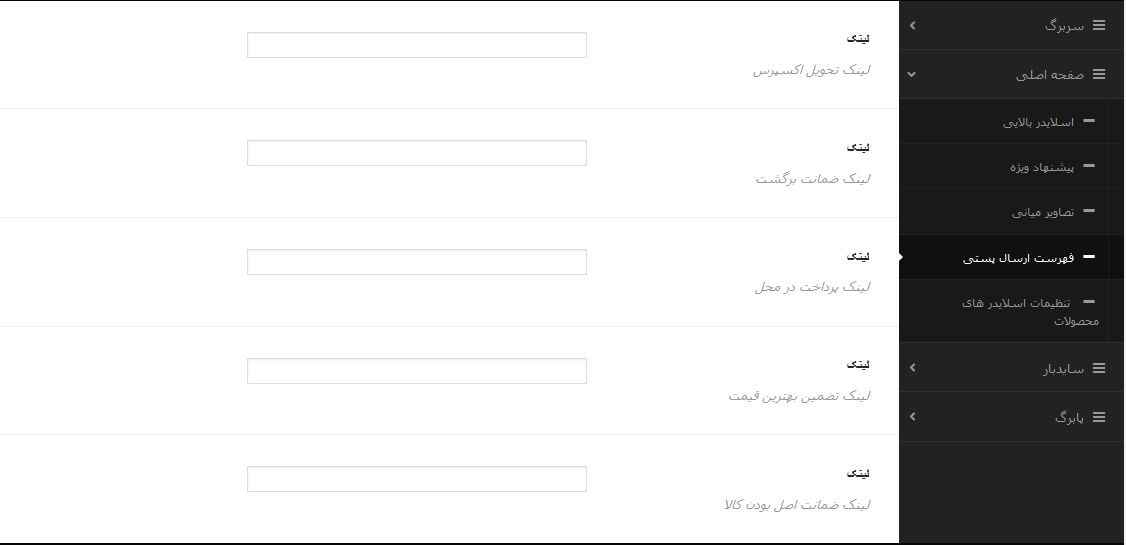
فهرست ارسال پستی

در صورت نیار می توانید هر فهرست را لینک دار نمایید. در ابتدای لینک https://wwwبگذارید.
تنظیمات آن به صورت زیر می باشد.

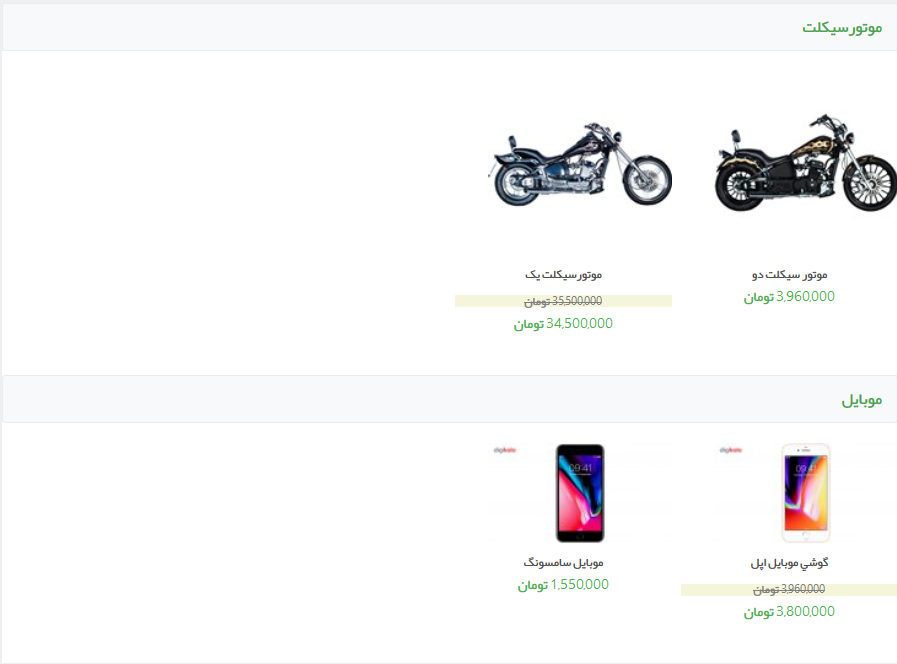
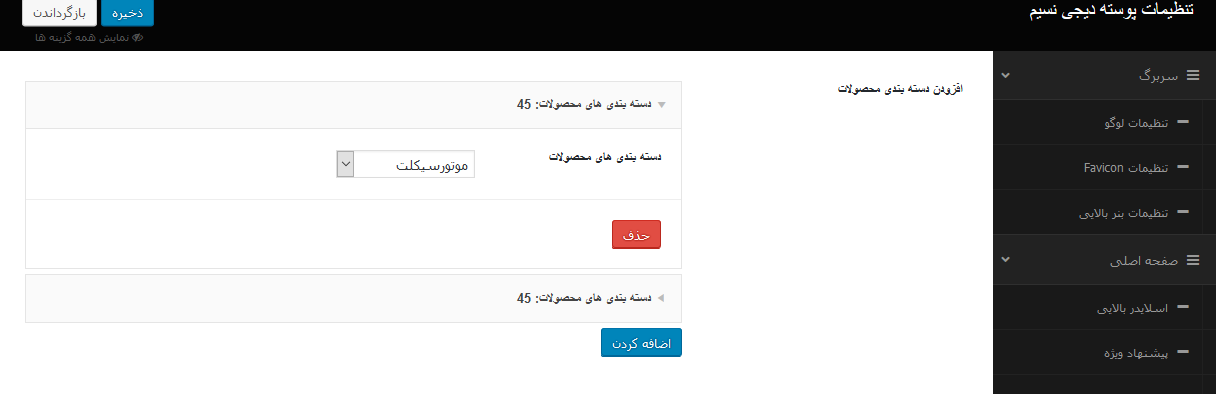
تنظیمات اسلایدر محصولات
در این قسمت می توانید محصولاتی که در یک دسته بندی هستن را نمایش دهید.
شکل ظاهری آن به صورت زیر می باشد

صفحه تنظیمات اسلایدر محصولات

برای اضافه نمودن هر محصول به لیست اسلایدر ها فقط کافی است یه دسته بندی برای آن انتخاب نمایید و سپس در قسمت تنظیمات ، دسته بندی محصول را انتخاب کنید .
برای اضافه نمودن اسلایدر بیشتر می توانید روی دکمه اضافه کردن کلیک کنید و یم دسته بندی دیگر انتخاب نمایید و در پایان دکمه ذخیره را بزنید
سایدبار
سایدبار ستون سمت راست صفحه اصلی واقع شده و متشکل از سه قسمت اصلی می باشد
۱- تصویر و لینک کانال تلگرام
۲- تصویر بزرگ سایدبار
۳- تصویر کوچک ساید بار

تنظیمات تلگرام
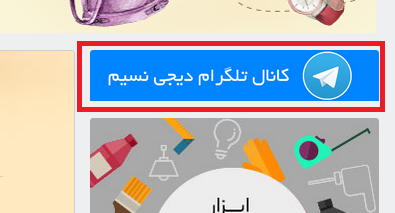
در این قسمت شما می توانید به تصویر معرفی کانال تلگرام اضافه کنید و آن را لینک دار کنید.
در شکل زیر می توانید جایگاه معرفی کانال تلگرام را ببینید

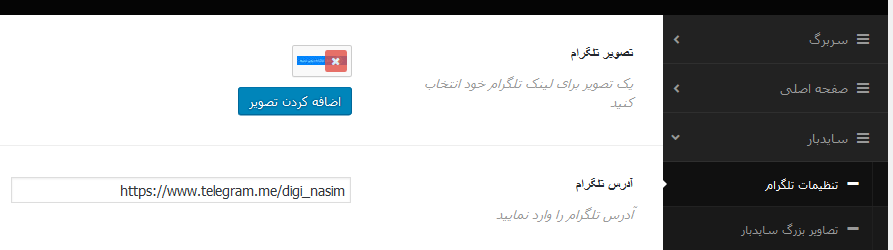
آشنایی با تنظیمات تلگرام

تصویر تلگرام: برای اضافه کردن تصویر تلگرام بر روی دکمه اضافه کردن تصویر کلیک می کنیم و سپس یک تصویری را بارگزاری می کنیم. بهتر است ابعاد تصویر ۵۲*۲۹۰ باشد.
آدرس تلگرام : می توانید لینک آدرس تلگرامتان در این قسمت جایگزاری کنید. روش جایگزاری نام حتما باید بصورت https://www.telegram.me/name-chanal باشد
تصویر بزرگ سایدبار
شما می توانید هر تعداد تصویر با ابعاد ۲۶۵*۲۸۵ پیکسل را در سایدبار زیر تصویر کانال تلگرام جایگزاری کنید.

آموزش تصویر برزگ سایدبار

تصویر سایدبار :تصویری که مورد نظر شما هست را در این قسمت بارگزاری کنید. بهتر ابعاد تصویر ۲۶۵*۲۸۵ پیکسل باشد.
لینک : می توانید از این قسمت تصویر خود را لینک دار بکنید. حتما در ابتدای لینک https://www بگذارید.
تصاویر کوچک ساید بار
تمامی تنظیمات تصاویر کوچک ساید بار همانند تصاویر بزرگ می باشد با این تفاوت که ابعاد تصاویر ۹۵*۱۴۰ می باشد.
پابرگ
قسمت پایانی صفحه اصلی پوسته با برگ می باشد که شامل قسمت های زیر می باشد.
۱- اطلاعات تماس
۲- شبکه های اجتماعی
۳- کپی رایت
۴- نماد اعتماد
اطلاعات تماس
شما می توانید در این قسمت اطلاعات تماس ، زمان پشتیبانی ، ایمیل و…. را وارد نمایید
شکل ظاهری آن بدین صورت می باشد

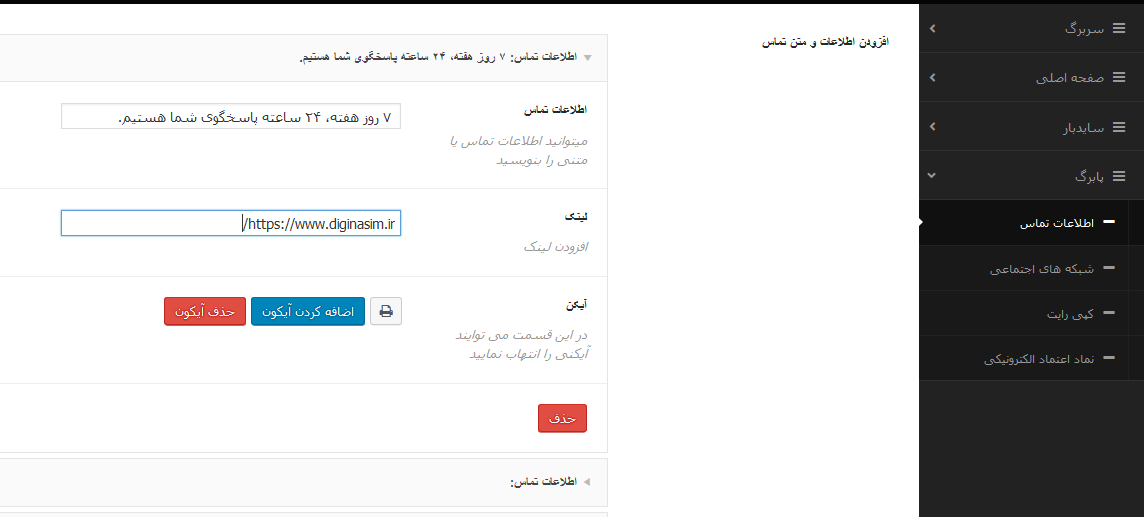
آموزش تنظیمات اطلاعات تماس

ابتدای بر روی دکمه اضافه کردن کلیک کنید سپس فیلد اطلاعات تمتس باز می شود
اطلاعات تماس : در این قسمت می توانید یک متنی را تایپ کنید
لینک : می توانید به آن متن یک لینک بدهید .حتما در ابتدای لینک https://www بگذارید.
آیکن : می توانید به ابتدای متن خود آیکنی را اضافه نمایید فقط کافی است روی دکمه اضافه کردن آیک.ن کلیک کرده و آیکن مورد نظر را جستجو کنید و آن را انتخاب کنید و سپس دخیر نمایید
شما میتوانید هر تعداد متن یا شماره تماس و غیره را اضافه نمایید فقط توجه به زیبایی و تعداد اطالاعات در صفحه نمایش اصلی داشته باشین.
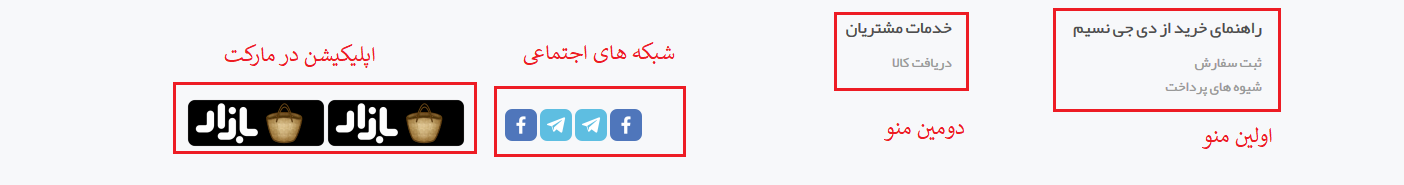
شبکه های اجتماعی
شبکه های اجتماعی دارای ۴ قسمت می باشد
۱- اولین منو
۲- دومین منو
۳- شبکه های اجتماعی
۳- اپلیکیشن ها در مارکت

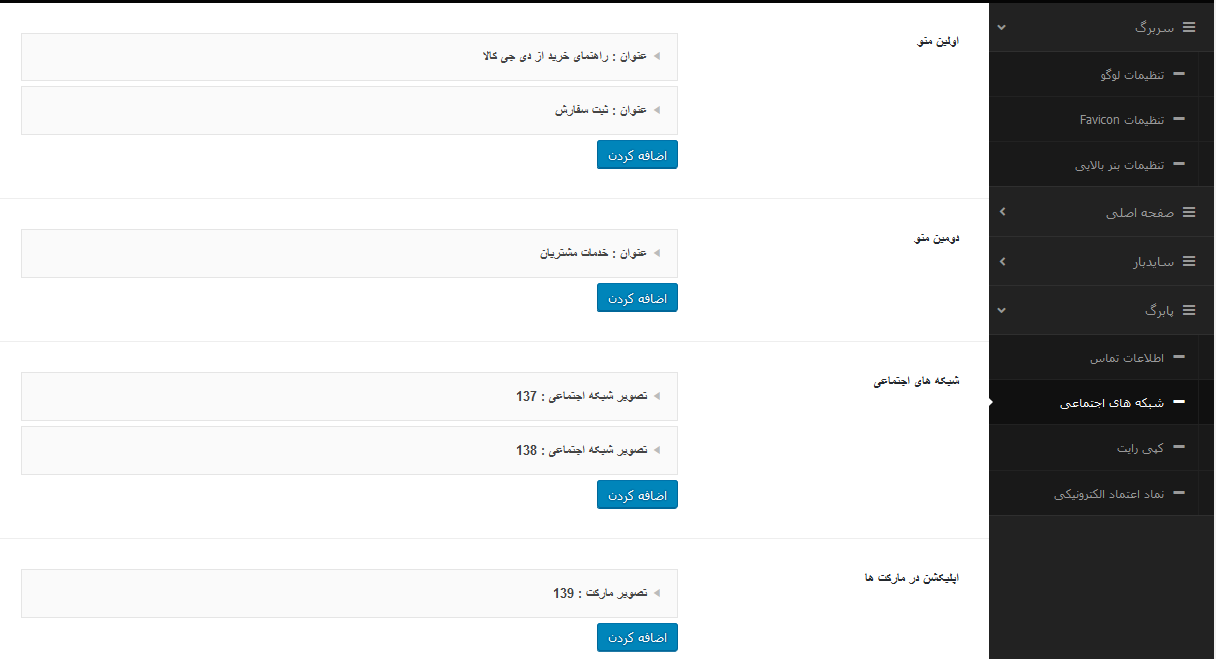
تنظیمات شبکه های اجتماعی

اولین منو
برای ساختن اولین منو بر روی دکمه اضافه کردن کلیک کنید در صفحه ای که باز می شود عنوان و لینک آن را جایگزاری کنید شما می توانید چندین منو به صورت عمودی ایجاد کنید توجه داشته باشید که اولین عنوان در منو به صورت پررنگ و سایز بزرگ نمایش داده می شود و عنوان های بعدی به صورت ساده نمایش داده می شود.
دومین منو
ساختار کلی منو دومی کاملا مشابه منو اولی می باشد
شبکه های اجتماعی
در قسمت شبکه های اجتماعی می توانید تصویر و لینک شبکه های اجتماعی خود را وارد نمایید .بهتر است ابعاد تصویر۳۲*۳۲ باشد
اپلیکشن در مارکت ها
در این قسمت شما می توانید در صورتی که اپ اندروید یا ios دارین رو معرفی کنید تنها کافی است تصویر اون مارکت و لینک صفحه اپ را جایگزاری و ذخیره کنید
بهتر است تعداد اپ ها دو عدد باشد و اندازه تصاویر مارکت ها ۴۸*۱۵۸ باشد
کپی رایت
در این قسمت می توانید متن کپی رایت خود را وارد نمایید
شکل ظاهری آن بدین صورت می باشد

در قسمت تنظیمات متن خود را بنویسید و سپس دخیره نمایید
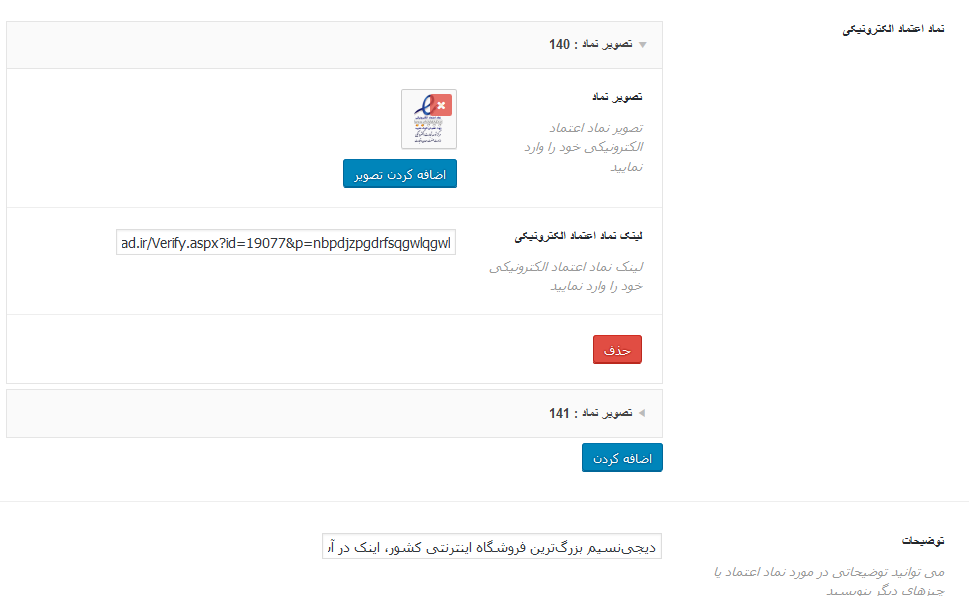
نماد اعتماد
در این کادر دارای دو قسمت می باشد .

قسمت اول وارد کردن اطلاعات نماد اعتمادمی باشد در این قسمت می توانید تصویر و لینک صفحه نماد اعتماد را وارد نمایید
در قسمت دوم توضیحاتی در مورد سایت و یا غیره می باشد شما فقط کافی متن خود را وارد نماید و ذخیره کنید